عصرنا الرقمي، عصر كل فرد يود ترك بصمته فيه، يود نشر ما يحبه ويرضاه. إن كنت رجلًا يعرض أعماله أو طالبًا ينشر ما يحبه، فإنك وددت لو أن معك موقعًا تنشر فيه بعض نفسك، وأنى لك ذلك وأنت مفلس مُعدَم ليس عندك ما تدفعه لشركة الاستضافة حتى تستضيف موقعك؟
لا تحزن ولا تبتئس أيها القارئ المُعدَم، اليوم أتينا لك بما يشفي الغليل ويمسح دمعة المُعدَم العليل، ألا وهو صفحات جت هب GitHub Pages!
وقبل الولوج في صلب المقال لم يكن لنا بد أن نقدم بمفاهيمٍ تعين القارئ على فهمه، ومن هذه المفاهيم: المواقع الثابتة والمواقع المتجددة.
أ. المواقع الثابتة

وأحسن تشبه لها هو الكتاب، فالكتاب في كل مرة تفتحه لا يتغير، القصة ما تغيرت ولا الصور هربت، إلا لو أصدر صاحبه نسخة جديدة منه.
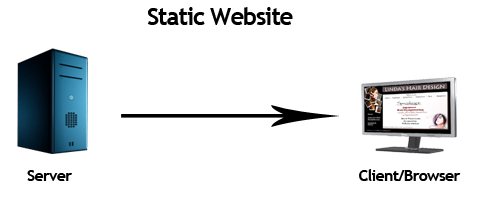
المواقع الثابتة Static Websites: مواقع محتواها ثابت لا يتغير من تلقاء نفسه، فمهما فتحته وأغلقته فهو هو، اليوم هو، وغدًا هو، وبعد غدٍ هو، ثابت على مر الزمان.
بمعنى أنه ملفات قد كُتِبَت وأُعِدَّت على الخادوم server، هذه الملفات مكتوبة بلغة HTML وCSS وJavaScript، وهي لغات تُنفَّذ عند العميل في متصفحه لما يفتح الموقع Client-Side Languages.
المستعمل لما يفتح موقعًا فإنه يرسل طلبًا إلى الخادوم ويخبره: اجلب ملف HTML الخاص بهذه الصفحة وما يتعلق بها من ملفات CSS وJavaScript، ولأنه خادوم (يخدمنا) فإنه يرسل الملفات إليك، والمتصفح يتولى معالجتها فعرضها.
وعند فعله لهذا (إرسال الخادوم للملف أو الملفات) فإنه لا يغير محتواها قبل إرسالها، فهي هي عند كل من يطلبها، ولا سبيل إلى تغييرها إلا لو غيرها المبرمج بنفسه.
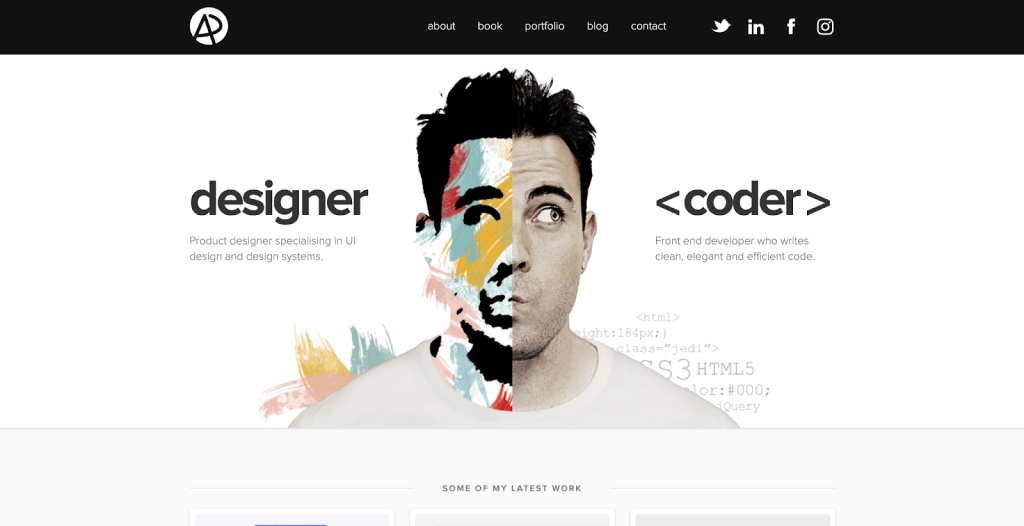
وأمثلة هذه المواقع متتعدة منها معرض الأعمال portfolio:

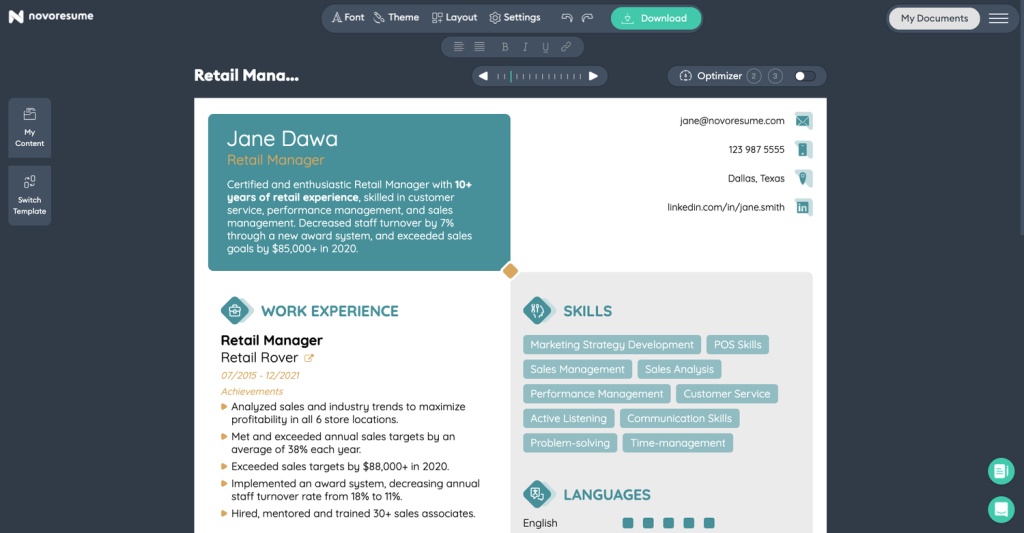
ومواقع يخصصها الناس لسيرتهم الذاتية تعريفًا لهم resume:

ومواقع المخصصة لتوثيق البرمجية Documentation، ومواقع يخصصها أصحابها ربيدةً (الكلمة الفصيحة عوضًا عن أرشيف Archive) لمنشوراتهم أو بعض الأحداث تأريخًا لها.
ب. المواقع المتغيرة

إنها على النقيض من المواقع الثابتة، فهي كالكتاب السحري الذي تتغير قصته كل مرة تفتحه فيها، فأحيانًا يقصُّ عليك قصة عنتر، وأحيانًا قصة امرئ القيس، يسألك فتجيبه وتتغير السؤالات بحسب الجوابات…
المواقع المتغيرة Dynamic Websites: مواقع قد تتغير كل مرة ولكل زائر للموقع، وبحسب تفاعل الزائر معها قد تعرض له شيئًا مُغايرًا.
هذه المواقع قد لا تُخزِّن الملفات الجاهزة المكتوبة بلغة HTML، ولكن تنشأ على الخادوم بسرعة. مثلًا لما يطلب الزائر الصفحة الفلانية، فقد يذهب الخادوم لطلبها من قاعدة معطيات Database وينشئ ملف HTML خاصًا به، وثم يرسلها إلى الزائر.
خلاصة الكلام أن المحتوى يتكوَّن في نفس الوقت الذي طُلِبَ فيه Real-Time بحسب تفاعل الزائر مع الموقع، والخادوم قد يؤدي بعض المهام من جانبه Server-Side، مثل استعلام query في قاعدة المعطيات.
أي تحدث مُعالجة على الخادوم، وقد تكون بأي لغة من لغات تعمل على الخادوم لا متصفح العميل (الزائر)، مثل Python وRuby وPHP.
وأمثلة هذه المواقع كثيرة فمنها مواقع التسوق مثل أمازون، فالمنتجات التي يراها تكون بحسب اهتمامه والمراجعات. ومواقع التواصل الاجتماعي، فإن المنشورات التي تعرضها لك متغيرة متجددة.
حان وقت الولوج إلى صلب موضوعنا!
ما صفحات جت هب؟
صفحات جيت هب GitHub Pages: خدمة من منصة جت هب GitHub المملوكة من ميكروسوفت Microsoft، تمكِّن المستعمل من استضافة مواقع ثابتة Static Websites يحويها مستودعك في منصة GitHub بالمجان!
منصة GitHub منصة لمشاركة المشاريع ورمازها المصدري، والمساهمة فيها.
فصِّل القول لنا يا مبعسس!
ابشر!
المواقع الثابتة تقدم بيانها. وأما المستودع: فالمشاريع على منصة GitHub تكون في شيء اسمه مستودع repository خاص بها يحويها. خدمة صفحات جت هب GitHub Pages تمكنك من استضافة موقعك الثابت، موقعك الذي تضعه في مستودع على منصة GitHub حتى تتمكن خدمة صفحات جت هب من الإتيان به.
لكن كيف تفعلها خدمة صفحات جت هب GitHub Pages؟
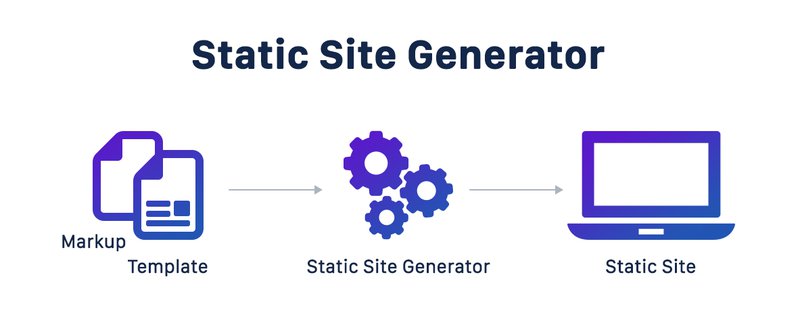
مولِّد المواقع الثابتة

إنها تستعمل مُولِّد مواقع ثابتة Static Site Generator اسمه Jekyll، يولِّد من موقعًا ثابتًا من ملفاتك المكتوبة بلغة Markdown أوHTML، وهذا يُسهِّل عليك بناء موقعك إن ما عرفت برمجة وتطوير المواقع Web Development.
هيا بنا نشرع في إنشاء موقعنا!
إنشاء الموقع
أ. إنشاء المستودع
تحتاج إلى فتح حساب على منطقة GitHub، وهذا سهل لا يحتاج شرحًا، فلو استرسلت في شرح البدهيات فإن المقالة ستطول!
ادخل إلى المنصة GitHub.com وأنشئ حسابًا فيه ثم واصل الخطوات، ولا تنس اسم المستعمل username الذي اخترتَه!
الخطوات:
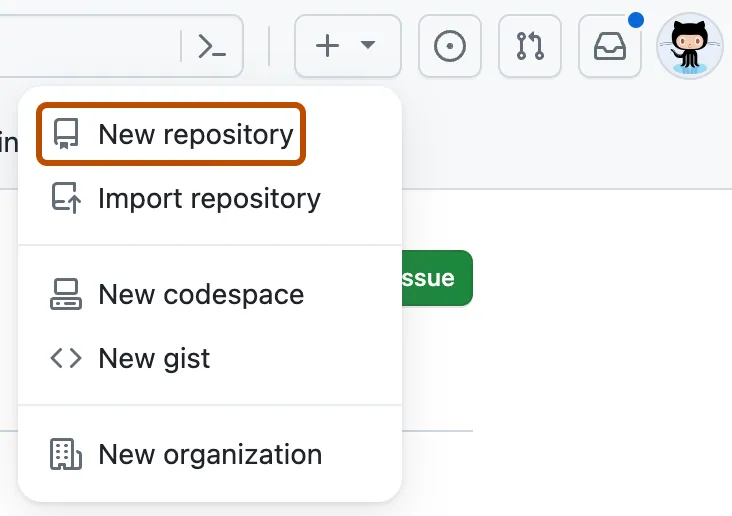
سترى في الجهة التي فيها صورة حسابك علامة زائدٍ، فاضغط عليها وسترى (إنشاء مستودع New Repository):

ثم في (اسم المستودع repository name) عليك كتابة اسم المستعمل username (الذي اخترته عند إنشاء حسابك) متبوعًا بهذا github.io.
مثلًا لو كان اسم مستخدمك muhammed فإنك ستضع في اسم المستودع:
muhammad.github.io
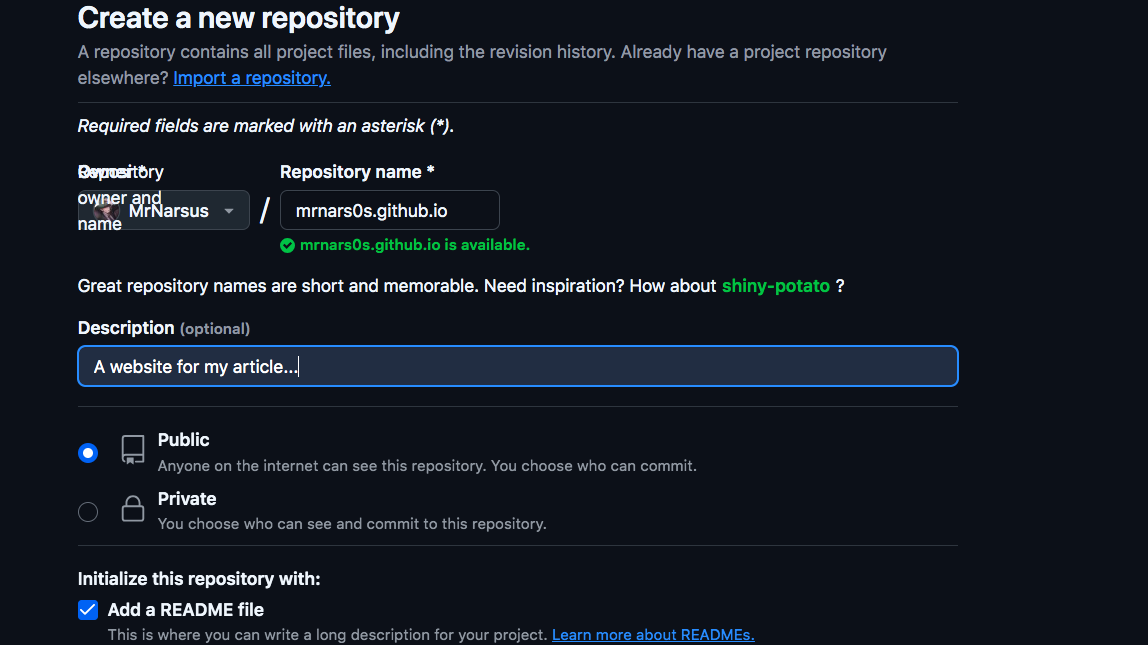
سترى في هذه الصورة المأخوذة أني وضعت اسم مستعملي mrnarsus ثم github.io، وثم اضغط على (إضافة ملف READ.ME):

ولو أردت كتابة وصفا للمستودع فاكتبه في خانة (الوصف Description). وأخيرًا اضغط في أسفل الصفحة على (إنشاء المستودع Create Repository).
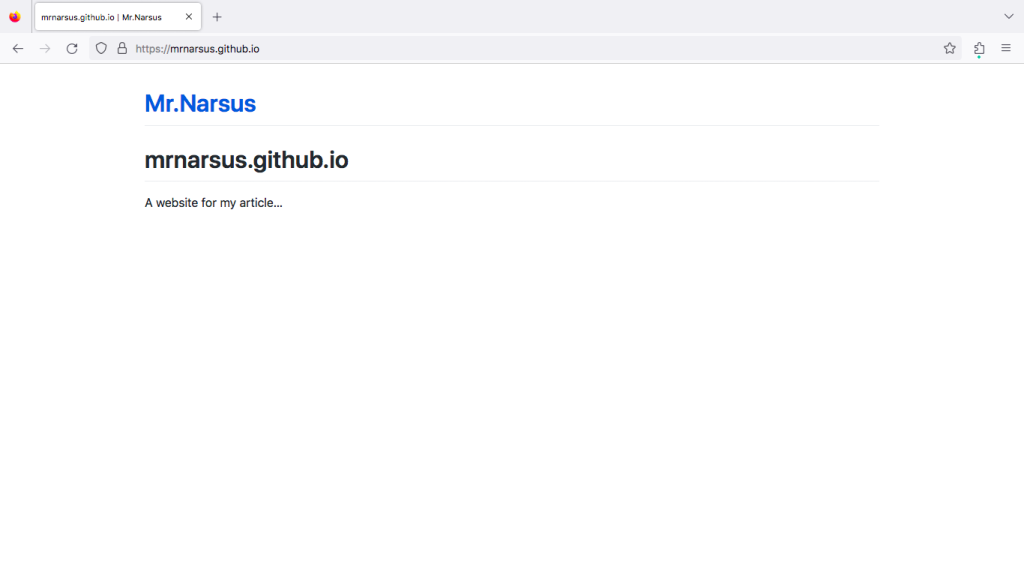
الآن لو ذهبت إلى mrnarsus.github.io سترى الموقع يعمل:

الذي تراه أمامك هو محتوى ملف README.
ملاحظة: ملف اقرأني README ملف محتواه مكتوب بلغة Markdown يحوي تعريف المشروع وخطوات تثبيته واستعماله…
فلو كنت تعرف لغة HTML فإنك تستطيع حذفه وكتابة ملف HTML الذي به موقعك، فتصميم موقعك براحتك.
لا تبتئس أيها القارئ لو كنت لا تعرف برمجة المواقع، فلستُ بتاركك اليوم حتى تصمم موقعك!
إنشاء معرض أعمال
سننشئ موقعا يكون معرض أعمال portfolio، لكن كيف وأنا لا أعرف برمجة المواقع يا مبعسس؟
سنسأل الذكاء الصناعي، العبد المطيع!
سنخبره أن يكتب لنا موقعا ثابتا نعرض فيه أعمالنا، ولقد كتبت هذه الرسالة:
انسخها واذهب إلى موقع:
chatgpt.com
ثم ارسلها له، وسيرد عليك برسالة طويلة، ستنسخ الرماز code الذي يخص لغة HTML، وهو ذا:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Your Name - Portfolio</title>
<link rel="stylesheet" href="styles.css">
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap" rel="stylesheet">
</head>
<body>
<header>
<div class="container">
<h1>Your Name</h1>
<p class="tagline">A brief tagline about you or your work</p>
</div>
</header>
<main class="container">
<section id="portfolio">
<h2>Portfolio</h2>
<div class="grid">
<div class="project">
<h3>Project Title 1</h3>
<p>Short description of the project.</p>
<a href="https://linktoproject1.com" target="_blank">View Project</a>
</div>
<div class="project">
<h3>Project Title 2</h3>
<p>Short description of the project.</p>
<a href="https://linktoproject2.com" target="_blank">View Project</a>
</div>
<div class="project">
<h3>Project Title 3</h3>
<p>Short description of the project.</p>
<a href="https://linktoproject3.com" target="_blank">View Project</a>
</div>
</div>
</section>
<section id="about">
<h2>About Me</h2>
<p>A brief, engaging paragraph about you, emphasizing your skills and passions.</p>
</section>
</main>
<footer>
<p>© 2024 Your Name. All rights reserved.</p>
</footer>
<script src="script.js"></script>
</body>
</html>
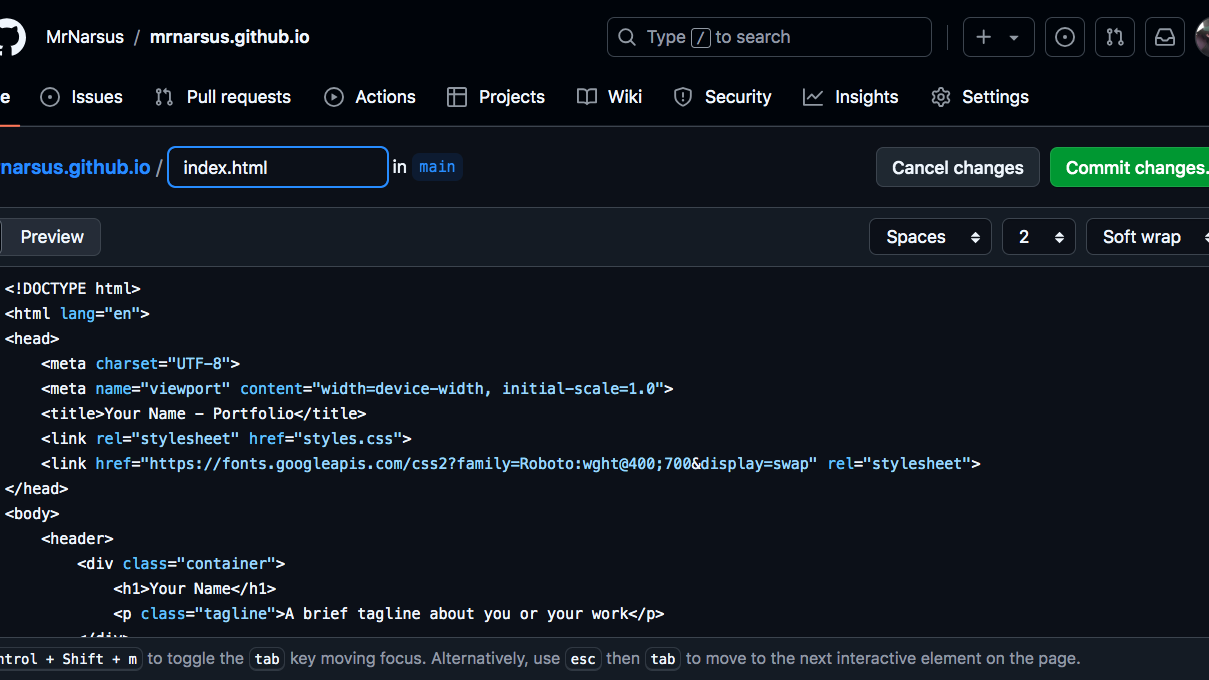
ثم سنذهب إلى المستودع الذي أنشأناه اليوم، ونضغط على ملف اقرأني README، ثم نضغط على القلم الصغير، وثم سنلصق فيه الرماز السابق الذي يخص HTML. وسنغير اسم الملف من README إلى index.html، ونضغط على الزر الأخضر Commit Changes حتى يحفظها.

ثم سننسخ ما أعطانا الذكاء الصناعي مما يخص CSS، وهو ذا:
* {
box-sizing: border-box;
}
body {
font-family: 'Roboto', sans-serif;
margin: 0;
padding: 0;
background-color: #f9f9f9;
color: #333;
}
header {
background-color: #ffffff;
padding: 60px 0;
text-align: center;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
}
.container {
max-width: 1200px;
margin: auto;
padding: 0 20px;
}
h1 {
margin: 0;
font-size: 2.5em;
}
.tagline {
font-size: 1.2em;
color: #555;
}
main {
padding: 40px 0;
}
section {
margin: 40px 0;
background: #fff;
border-radius: 8px;
padding: 20px;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
}
h2 {
color: #0077cc;
margin-bottom: 20px;
}
.grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(300px, 1fr));
gap: 20px;
}
.project {
text-align: center;
border: 1px solid #eaeaea;
border-radius: 8px;
padding: 20px;
transition: transform 0.3s;
}
.project:hover {
transform: scale(1.05);
}
.project h3 {
margin: 10px 0 5px;
}
.project p {
font-size: 0.9em;
color: #777;
}
.project a {
display: inline-block;
margin-top: 10px;
text-decoration: none;
color: #0077cc;
font-weight: bold;
}
.project a:hover {
text-decoration: underline;
}
footer {
text-align: center;
padding: 20px;
background: #0077cc;
color: #fff;
}
ثم سنذهب إلى المستودع ونضغط على علامة الزائد التي بجانب الزر الأخضر ونضغط على (إنشاء ملف Create New File)، وسنسميه كما قال لنا الذكاء الصناعي باسم:
styles.css
وننسخ إليه ما أخذناه من الذكاء الصناعي ونحفظ الملف مثل المرة السابقة.
وثم ننتظر قليلا ونفتح موقعنا وسنراه:

كما ترى، كله نسخ ولصق ولم نفعل شيئًا صعبًا، حتى أننا لم نغير ما تراه أمامك، لذا يتوجب عليك تعديل الملف بما يناسبك، وتغير ما تود تغييره، مثلا ابحث في الملف عن عبارة (Your Name) التي تراها في الصورة وثم غيرها، وهكذا…
ولو أردت إنشاء موقع آخر فافعل كما فعلنا، اسأل الذكاء الصناعي وسيجيبك!
وها قد أنشأنا الموقع!
سأحدثك في الفقرة التالية عن مولِّد المواقع الثابتة Jekyll حتى تكون على بيَّنة ويكون المقال نافعًا فتفهم فتتعمق وتبني مدونة تدون فيها وتنشر ما يخطه قلمك!
إنشاء مدونة
هيكلة Jekyll
كما علمت، فإن صفحات جت هب تستعمل مُولِّد مواقع ثابتة اسمه Jekyll، لذا علينا فهمه، وأول شيء سنتحدث عنه هو الهيكلة:
أ. مجلد الجذر
مجلد الجذر root: المجلد الذي يحوي ملف الإعدادات وملفات موقعنا.
ملف الإعدادات الذي يحتاجه Jekyll هو:
_config.ymlسنتحدث عنه لاحقًا بتفصيل…
مجلد الجذر في حالتنا هو المستودع الذي أنشأناه سابقا.
ولو أردنا إنشاء أكثر من موقع فإن الأمر سهل، سننشئ داخل المستودع مجلدًا وداخله نضع ملف الإعدادات.
ب. مجلدات المحتوى
كما قلنا، مولِّد مواقع ثابتة، والموقع يحوي الكثير، ومولِّد المواقع الثابتة هذا (Jekyll) يرتب المحتوى إلى مجلدات مخصصة، كل مجلد يبدأ بشرطة سفلية underscore حتى تعرف أنه مجلد خاص:
١. مجلد المنشورات (posts_): مجلد يحوي المنشورات التي تكتبها، ويجب أن يكون صيغة الاسم هكذا:
YEAR-MONTH-DAY-TITLE.md
السنة year، سنة الكتابة، والشهر month، شهر الكتابة، واليوم day، يوم كتابة المقال، وأخيرًا عنوان المقال Title. مثلًا مقالة (إنشاء موقع ثابت) ستكون بهذه الصيغة:
2024-10-13-Create-a-static-website.md
الملف بامتداد md، أي أنه المحتوى الذي فيه يكون بلغة Markdown.
٢. مجلد المسودات (drafts_): هنا تكتب مسودة المقال، ولن تُعرض في الموقع إلا لما تنقلها إلى مجلد posts_ المتقدم ذكره.
هذه ليست كل المجلدات، لكني ذكرت المهم فحسب، أما الباقية فارجع إلى توثيق Jekyll على موقعهم:
https://jekyllrb.com/docs/structure
صدر الملف
كل ملف يحوي في بدايته نصًّا فيه بيانات وصفية metadata تخبر Jekyll بكيفية معالجة لمحتوى الملف وعرضه، واسم هذا الجزء: Front Matter، أي الصدر، وهو يكون في بداية الملف، يكون بهذه الصيغة:
ثلاثة شرطات ثم بيانات وصفية ثم ثلاث شرطات أخرى في النهاية:
---
title: "My First Post"
date: 2024-10-13
categories: [blog, Jekyll]
tags: [Jekyll, Tutorial]
---وهذه شرحها:
العنوان (title): عنوان المقالة.
التاريخ (date): تاريخ كتابتها.
أقسام أو فئات (categories): الفئة التي ينتمي إليها المقال، فالمدون يقسم مقالاته إلى أقسام.
الوسوم (tags): وسم تضعه للمقال، الذي يبدأ بعلامة #.
وهذه ليست كل شيء، لكني أذكر ما سنحتاجه فحسب، فلا تنس مراجعة التوثيق الرسمي.
ملف الإعدادات
ملف الإعدادات يحوي متغيرًا تليه نقطتين فوق بعض : ثم القيمة. وهذه بعض المتغيرات المُعرَّفة Predefined وأول حرف منها صغير lowercase:
١. العنوان (title): عنوان موقعك.
٢. وصف (description): وصف موقعك وتعريف مختصر به.
٣. السمة (theme): السمة التي تود تطبيقها على موقعك، إذ يقدم Jekyll سمات متعددة للموقع تستطيع استعمالها، وهذه السمات التي تستطيع إضافتها:
هذه بعض المتغيرات وليست كلها، لو أردت الاطلاع على جميعها فراجع التوثيق الرسمي.
إنشاء مجلد للصور
المجلدات التي تبدأ بشرطة سفلية تكون خاصة به Jekyll، فماذا لو أنا نريد إنشاء مجلد يحوي الصور التي سنستعملها أو الذي سنضع فيه المستندات المرادة؟
سهلة، سننشئ مجلد بأي اسم نريده، لكن لن نبدأ اسمه بشرطة سفلية، فكيف ننشئ مجلدًا في مستودعنا على جت هب؟
بوصولك إلى هذا الجزء من المقال فما أظنك بالمبتدئ حتى لا تعلم، لكني سأشرحه، اذهب وأنشئ ملفًا، كما فعلنا سابقًا، ولكن هذه المرة ضع في نهايته الشرطة المائلة / واضغط إدخال enter:
assets/هيكلة المدونة
شرحت كل شيء نحتاجه لبناء المدونة، وحان وقت العمل!
ستكون الهيكلة كما يلي:
.
├── _config.yml
├── _posts/
│ ├── 2023-10-01-my-first-post.md
│ ├── social.yml
├── assets/
│ ├── images/
│ └── myimage.jpg
├── index.mdمجلد assets سننشئه حتى يحوي الصور التي نحتاجها، ولو أردت إضافة مجلد يحوي المستندات فافعل.
واجهة الموقع
ملف index. html سيكون الواجهة للموقع، فاذهب وأنشئ ملفًا باسمه وألصق به هذه المحتويات:
---
layout: default
title: My Blog
---
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{{ page.title }}</title>
<link rel="stylesheet" href="styles.css"> <!-- Optional: Link to a CSS file for styling -->
</head>
<body>
<header>
<h1>Welcome to My Blog</h1>
<nav>
<ul>
<li><a href="{{ site.baseurl }}/">Home</a></li>
</ul>
</nav>
</header>
<main>
<h2>Latest Posts</h2>
<ul>
{% for post in site.posts %}
<li>
<a href="{{ post.url }}">{{ post.title }}</a> - {{ post.date | date: "%B %d, %Y" }}
</li>
{% endfor %}
</ul>
</main>
<footer>
<p>© 2024 My Blog. All rights reserved.</p>
</footer>
</body>
</html>إن كنت تتساءل ما ذاك الذي بين القوسين المعقوفين {} وما القوسين المعقوفين فالجواب: إن Jekyll يستعمل Liquid، وهذا شيء اسمه محرك قوالب Template Engine يستعمل في أنظمة إدارة المحتوى.
ملف الإعدادات
أما ملف الإعدادات سيكون:
title: My Blog
description: A simple blog to my article!
theme: minimaإنشاء المجلدات
سننشئ مجلد المنشورات posts_ مع ملف داخله، مقالتنا، التي عنوانها:
2024-10-11-my-first-post.mdومحتواها:
---
layout: post
title: "My First Post"
date: 2024-10-11
---
This is a test for my article in [bassye.org](https://bassye.org)...سنذهب إلى المستودع ونضيف ملفًا، لكننا سنكتب في اسم الملف:
_posts/2024-10-11-My-First-Post.mdوهكذا سيُنشأ الملف والمجلد، وسنلصق محتوى الملف وثم نحفظه.
ننتظر قليلا ثم نفتح الموقع وسنرى:

إضافة صورة في المقال
ماذا لو أردت إضافة صورة داخل مقالك؟
سأفترض أن الصورة في المجلد الفرعي images الذي في المجلد assets، واسمها myimage:
assets/images/myimage.jpgسأكتب في المقال:
!(Example Image)[/assets/images/myimage.jpg]هذه الطريقة لإضافة لتضمين النص رابطًا في لغة Markdown.
الخاتمة
وها أنا أخط بقلمي الخطوط الأخيرة لهذا المقال الشائق!
وفي نهاية الأمر لا يسعني سوى أن أشكرك على حسن قراءتك لهذا المقال، وأني لبشر أصيب وأخطِئ، فإن وفِّقت في طرح الموضوع فمن اللّٰه عز وجل وإن أخفقت فمن نفسي والشيطان.
أرجو منك تقييم كفاءة المعلومات من أجل تزويدي بالملاحظات والنقد البناء في خانة التعليقات أو عبر حساب الموقع، والسلام عليكم ورحمة اللّٰه تعالى وبركاته.





